Erstellen Sie in Unity einen radialen/kreisförmigen Fortschrittsbalken
In diesem Tutorial zeige ich, wie man in Unity einen kreisförmigen/radialen Fortschrittsbalken erstellt (der auch als HP-Balken usw. verwendet werden kann).

Also fangen wir an!
Schritte
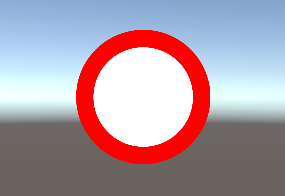
Wir benötigen ein kreisförmiges Bild mit transparentem Hintergrund.
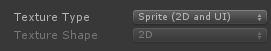
- Importieren Sie das Bild in Ihr Projekt und ändern Sie seinen Texturtyp in "Sprite (2D and UI)"

- Erstellen Sie eine neue Leinwand (GameObject -> UI -> Canvas)
- Klicken Sie mit der rechten Maustaste auf das Canvas-Objekt -> Benutzeroberfläche -> Bild
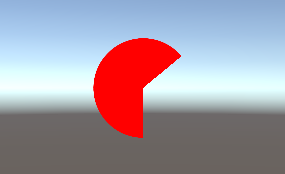
- Weisen Sie dem Quellbild ein Kreis-Sprite zu und ändern Sie seine Farbe in Rot
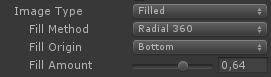
- Ändern Sie den Bildtyp in "Filled" und die Füllmethode in "Radial 360" (Dadurch wird eine weitere Variable namens „Füllmenge“ angezeigt, die steuert, wie viel vom Bild entlang des Kreises sichtbar ist)


- Duplizieren Sie das Bild, ändern Sie seine Farbe in Weiß und den Bildtyp in "Simple"
- Verschieben Sie das duplizierte Bild in das erste Bild
- Ändern Sie die erste Bildgröße (die mit dem Typ „Gefülltes Bild“) in etwas Größeres (z. B. Breite: 135, Höhe: 135).

- Neuen Text erstellen (Rechtsklick auf Leinwand -> Benutzeroberfläche -> Text)
- Ändern Sie die Ausrichtung in die Mitte-Mitte
![]()
- Ändern Sie die Texthöhe auf 60, um sie an den Ladetext anzupassen
Zuletzt erstellen wir ein Skript, das den Fortschrittswert auf das Bild anwendet
- Erstellen ein neues Skript, nennen Sie es "SC_CircularLoading" und fügen Sie den folgenden Code ein:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
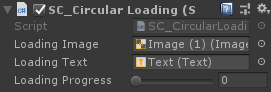
}- Hängen Sie das SC_CircularLoading-Skript an ein beliebiges Objekt an und weisen Sie dessen Variablen zu (Loading Image sollte das Bild mit dem Typ „Radiale Füllung“ sein und Loading Text sollte ein Text sein, der den Fortschrittswert anzeigt)

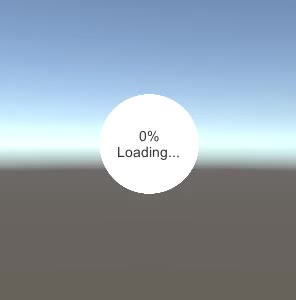
- Drücken Sie Play und bewegen Sie den Schieberegler „Ladefortschritt“. Beobachten Sie, wie sich das Ladebild allmählich füllt:
