Hauptmenü-Tutorial für Unity
Die Benutzeroberfläche (UI) kombiniert Grafiken, Text und Schaltflächen und spielt eine entscheidende Rolle für ein angenehmes Spielerlebnis.
Das Hauptmenü ist einer der hervorstechendsten Teile der Benutzeroberfläche, da es normalerweise das Erste ist, was Spieler sehen, wenn sie das Spiel laden.
In diesem Tutorial zeige ich, wie man mit UI Canvas ein Hauptmenü in Unity erstellt.
Schritt 1: Entwerfen Sie das Hauptmenü
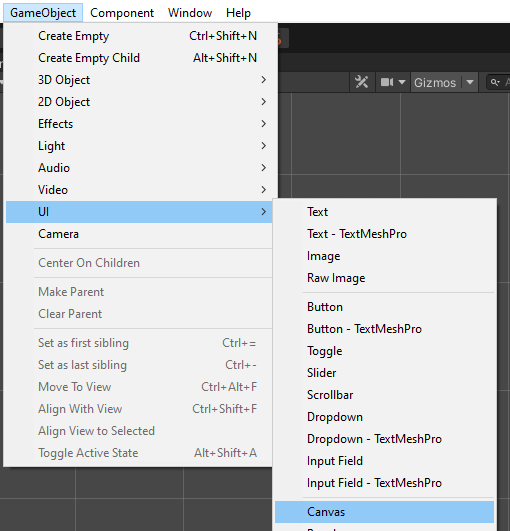
- Erstellen Sie eine neue Leinwand (GameObject -> UI -> Canvas)

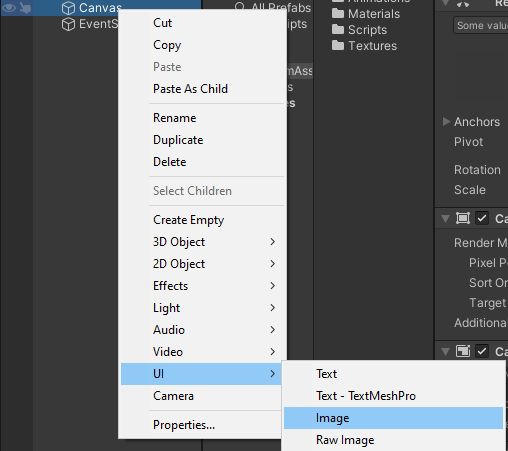
- Erstellen Sie ein neues Bild, indem Sie mit der rechten Maustaste auf Leinwand -> Benutzeroberfläche -> Bild klicken (dies wird der Menühintergrund sein).

- Weisen Sie die Textur einem neu erstellten Bild zu. Sie können das Bild unten verwenden (Rechtsklick -> Speichern unter...) und sicherstellen, dass der Texturtyp in den Importeinstellungen auf 'Sprite (2D and UI)' eingestellt ist:

- Erstellen ein neues Skript, nennen Sie es SC_BackgroundScaler und fügen Sie dann den folgenden Code ein:
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- Hängen Sie das SC_BackgroundScaler-Skript an ein neu erstelltes Bild an. (Beim Anhängen skaliert das Skript automatisch das Hintergrundbild, um es an den Bildschirm anzupassen):

Menüschaltflächen erstellen:
- Klicken Sie mit der rechten Maustaste auf „Canvas“ -> „Leer erstellen“ und benennen Sie es in „"MainMenu"“ um. Dieses Objekt enthält die UI-Elemente für das Hauptmenü.
- Erstellen Sie neuen Text, indem Sie mit der rechten Maustaste auf das Objekt "MainMenu" -> Benutzeroberfläche -> Text klicken. Dies wird ein Titeltext sein.
- Ändern Sie den Text in Ihren Spielnamen (in meinem Fall wäre es "Game Title"):

- Ändern Sie die Absatzausrichtung in „Mitte Mitte“ und die Farbe in „Weiß“:

- Ändern Sie abschließend die Schriftgröße auf etwas Größeres (z. B. 30) und den Schriftstil auf Fett.
Sie werden jedoch feststellen, dass der Text verschwunden ist, weil die Abmessungen der Rect-Transformation zu klein sind. Ändern Sie sie in etwas Größeres (z. B. Breite: 400, Höhe: 100) und verschieben Sie sie auch leicht nach oben, indem Sie Pos Y auf 50 ändern:

- Erstellen Sie 3 Schaltflächen (klicken Sie dreimal mit der rechten Maustaste auf das Objekt "MainMenu" -> Benutzeroberfläche -> Schaltfläche) und verschieben Sie jede Schaltfläche um 30 Pixel nach unten.
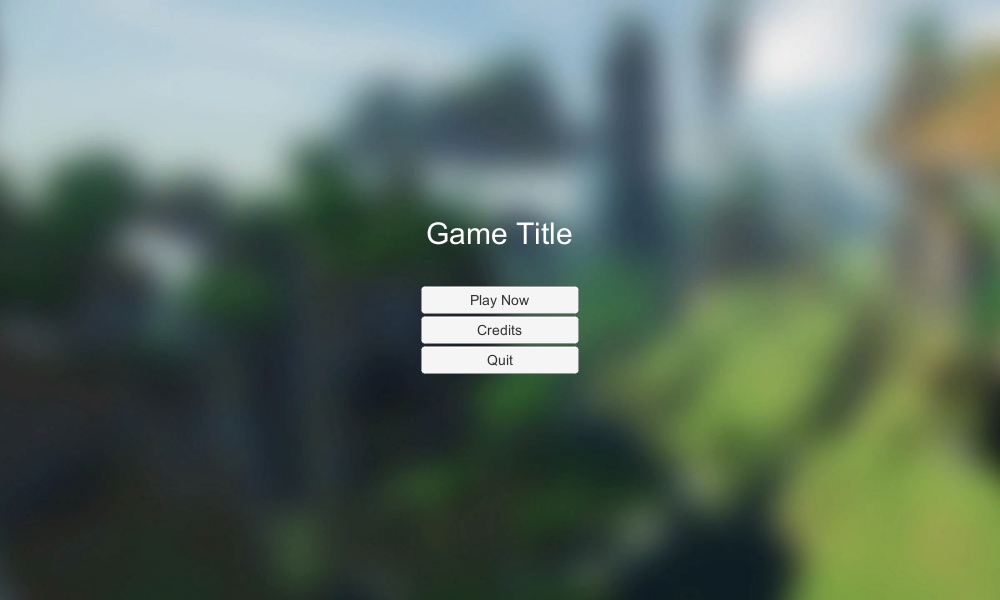
- Ändern Sie den Text jeder Schaltfläche in "Play Now", "Credits" bzw. "Quit":

- Duplizieren Sie das Objekt "MainMenu" und benennen Sie es in "CreditsMenu" um, entfernen Sie alle darin enthaltenen Schaltflächen außer der Schaltfläche "Quit" und ändern Sie seinen Text in "Back".
- Ändern Sie die Schriftgröße des Titeltexts in "CreditsMenu" auf etwas Kleineres (z. B. 14), ändern Sie Pos Y auf 0 und geben Sie den Abspanntext ein.

Schritt 2: Programmieren Sie die Menütasten
Jetzt müssen wir die Schaltflächen funktionsfähig machen, indem wir ein Skript erstellen.
- Erstellen Sie ein neues Skript, nennen Sie es SC_MainMenu und fügen Sie dann den folgenden Code ein:
SC_MainMenu.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- Hängen Sie SC_MainMenu an das Canvas-Objekt an
- Weisen Sie das Objekt "MainMenu" der Variablen „Hauptmenü“ zu
- Weisen Sie das "CreditsMenu"-Objekt der Credits-Menüvariable zu
Der letzte Schritt besteht darin, SC_MainMenu-Funktionen an jede Schaltfläche zu binden.
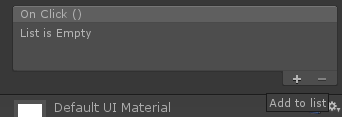
- Wählen Sie die Schaltfläche aus und klicken Sie in "On Click ()" auf (+), um eine neue Elementvariable hinzuzufügen:

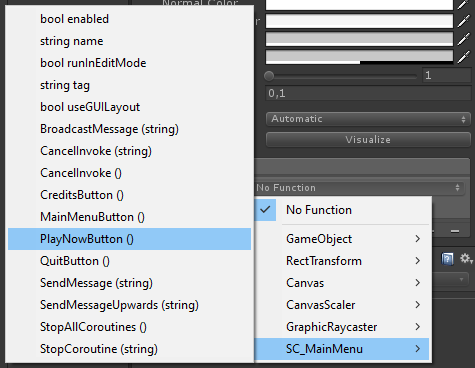
- Weisen Sie das Objekt mit SC_MainMenu-Skript (Canvas) dem Button "On Click ()" zu und wählen Sie die Funktion aus, die dem Button entspricht („PlayNowButton()“ für Play Now Button, "CreditsButton()" für den Credits Button, "QuitButton()" für Quit Button und "MainMenuButton()" zum Zurück-Button im Credits-Menü).


Das Hauptmenü ist jetzt fertig.
HINWEIS: Die Funktion PlayNowButton() in SC_MainMenu.cs versucht, eine Szene namens "GameLevel" zu laden. Stellen Sie also sicher, dass Sie eine Szene mit dem Namen "GameLevel" haben, die auch zu den Build-Einstellungen hinzugefügt wird (alternativ können Sie den Namen in dieser Zeile so ändern, dass er dem Namen der Szene entspricht, die Sie laden möchten).
Möchten Sie mehr über die Erstellung von Benutzeroberflächen erfahren? Sehen Sie sich unser Tutorial zu Wie man mobile Touch-Steuerelemente in Unity erstellt.