So erstellen Sie PS1-ähnliche Retro-Grafiken in Unity
Um PS1-ähnliche Retro-Grafiken in Unity zu erstellen, muss der visuelle Stil der ursprünglichen PlayStation-Konsole nachgeahmt werden, die im Vergleich zu modernen Systemen über begrenzte Hardwarefunktionen verfügte. Dieser Stil zeichnet sich durch Low-Polygon-Modelle, Texturen mit niedriger Auflösung und eine besondere Mischung aus 3D- und 2D-Elementen aus. Hier ist eine Schritt-für-Schritt-Anleitung mit praktischen Beispielen, um diese Ästhetik zu erreichen:

Schritt 1: Richten Sie ein Unity-Projekt ein
Erstellen ein neues Unity-Projekt, falls Sie es noch nicht getan haben:
- Öffnen Sie Unity Hub und klicken Sie auf "New Project."
- Wählen Sie eine 3D-Projektvorlage.
Schritt 2: Projekteinstellungen konfigurieren
Grafikeinstellungen:
- Gehe zu 'Edit -> Project Settings -> Player'.
- Legen Sie im Abschnitt „Auflösung und Darstellung“ die Option Standard ist Vollbild fest.
- Stellen Sie die Option „Feste Auflösung“ ein und legen Sie die Auflösung auf einen niedrigen Wert wie 320x240 fest.
Schritt 3: Erstellen Sie Low-Polygon-Modelle
Primitive Formen importieren:
- Erstellen oder laden Sie low-polygon-Modelle herunter (primitive Formen funktionieren gut).
- Importiere sie in Unity.
Passen Sie die Netzeinstellungen an:
- Wählen Sie ein Modell aus und reduzieren Sie die Anzahl seiner Scheitelpunkte.
- Passen Sie die Netzeinstellungen an, um ein blockartiges Erscheinungsbild zu erzeugen.
Schritt 4: Wenden Sie Texturen mit niedriger Auflösung an

Texturimporteinstellungen:
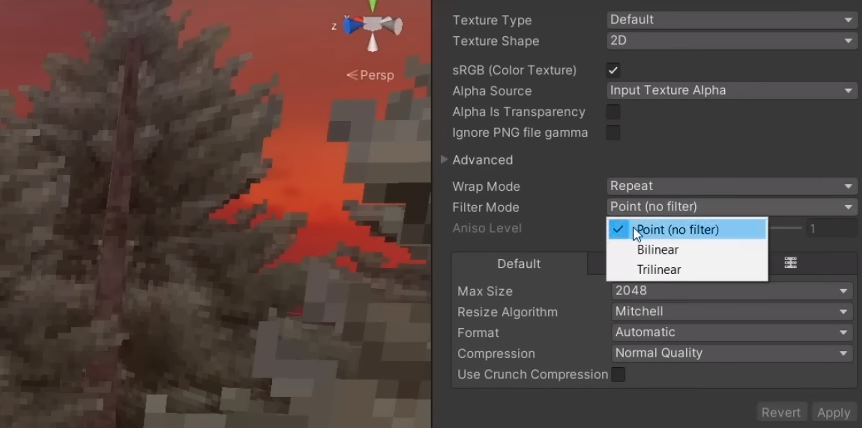
- Importieren Sie Texturen mit niedrigen Auflösungen (z. B. 64x64 oder 128x128).
- Passen Sie 'Filter Mode' auf 'Point (no filtering)' an.
Anwenden von Texturen auf Modelle:
- Ziehen Sie die Texturen per Drag & Drop auf die Low-Polygon-Modelle.
Schritt 5: Implementieren Sie die Vertex-Farbschattierung
Vertex-Farb-Shader:
- Erstellen Sie einen einfachen Shader, der Scheitelpunktfarben verwendet, anstatt sich auf komplexe Beleuchtung zu verlassen.
- Weisen Sie diesen Shader Ihren Low-Polygon-Modellen zu.
Schritt 6: Dithering hinzufügen
Dithering-Nachbearbeitung:
- Importieren Sie einen Dithering-Shader (suchen Sie auf GitHub nach Unity dithering-Shaders).
- Wenden Sie den Dithering-Shader auf Ihre Kamera an.
Schritt 7: Verwenden Sie feste Kamerawinkel
Orthographische Kamera:
- Stellen Sie Ihre Hauptkamera auf orthografische Projektion ein.
- Passen Sie die Drehung und Position der Kamera an, um feste Winkel zu emulieren.
Schritt 8: Implementieren Sie eine begrenzte Farbpalette
Farbpalette:
- Beschränken Sie Ihre Farbauswahl auf eine bestimmte Palette (ähnlich der PS1-Palette).
- Konvertieren Sie Texturen in diesen begrenzten Farbraum.
Schritt 9: 2D-Elemente mischen
2D Sprites:
- Importieren Sie 2D-Sprites für UI-Elemente oder andere Details.
- Verschmelzen Sie sie mit der 3D-Szene, indem Sie ihre Transparenz anpassen.
Schritt 10: Testen und iterieren
Spieltest:
- Testen Sie Ihr -Spiel regelmäßig, um den gewünschten Retro-Look und das gewünschte Retro-Feeling sicherzustellen.
Iterieren:
- Passen Sie Einstellungen, Shader und Texturen basierend auf Feedback und Ihren eigenen Vorlieben an.
Abschluss
Wenn Sie diese Schritte befolgen, können Sie in Unity einen PS1-ähnlichen Retro-Grafikstil erreichen. Experimentieren Sie mit verschiedenen Einstellungen, Shadern und Assets, um die Ästhetik für Ihr spezifisches Projekt zu optimieren. Denken Sie daran, dass der Charme der Grafiken aus der PS1-Ära in ihren Grenzen liegt, also genießen Sie die Einfachheit und Einzigartigkeit dieses visuellen Stils.