Hologrammeffekt in Einheit
Hologramm ist eine dreidimensionale Projektion eines Objekts oder einer Person auf einen nahegelegenen Bereich unter Verwendung einer Technik namens Lichtstrahlkreuzung.
Auch wenn es keine echten Hologramme gibt, wurde das Konzept vor allem durch Filme und Romane des Science-Fiction-Genres populär gemacht.
In diesem Tutorial zeige ich, wie man einen Hologramm-Shader mit Glitch-Effekt in Unity erstellt.

Überprüfen Sie diesen Horizon Bending Shader
Schritt 1: Hologramm-Shader erstellen
Der Hologrammeffekt wird mithilfe eines benutzerdefinierten Shaders erstellt.
Um einen Hologramm-Shader zu erstellen, führen Sie die folgenden Schritte aus:
- Erstellen einen neuen Shader und benennen Sie ihn "Hologram"
- Entfernen Sie alles darin und fügen Sie dann den folgenden Code ein:
Hologramm.Shader
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
Schritt 2: Shader dem Material zuweisen
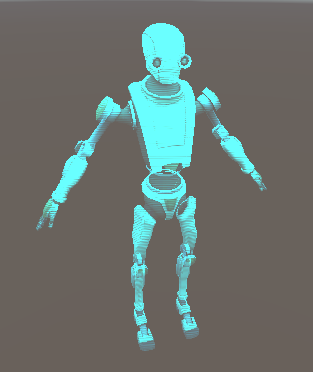
Zu Demonstrationszwecken verwende ich den Weltraumroboter Kyle.

Um einem Material einen Hologramm-Shader zuzuweisen, führen Sie die folgenden Schritte aus:
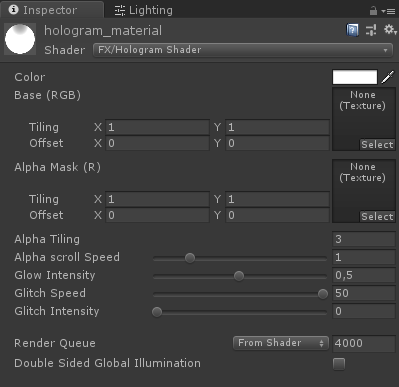
- Erstellen Sie ein neues Material und benennen Sie es "hologram_material"
- Weisen Sie ihm einen neu erstellten Shader zu, der sich unter befinden sollte 'FX/Hologram Shader'

- Als Farbe wähle ich Cyan (0, 1, 1, 1), aber Sie können jede beliebige Farbe auswählen
![]()
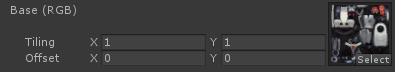
- Weisen Sie für Basis (RGB) eine Textur zu, die mit dem Modell geliefert wird

- Weisen Sie das Material Ihrem 3D-Modell zu

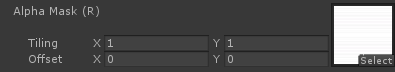
Aber wie Sie feststellen werden, sieht das Modell nicht sehr nach einem Hologramm aus, da wir noch eine letzte Textur zuweisen müssen, nämlich Alpha Mask (R).
In meinem Fall verwende ich eine einfache Textur mit horizontalen Streifen und Transparenz (um diesen "Holographic segmentation"-Effekt hinzuzufügen).
- Überprüfen Sie die Textur unten:

- Weisen Sie der Alpha-Maske (R) oben eine Textur zu.


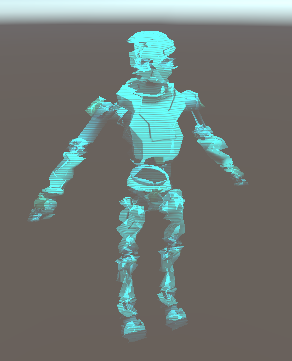
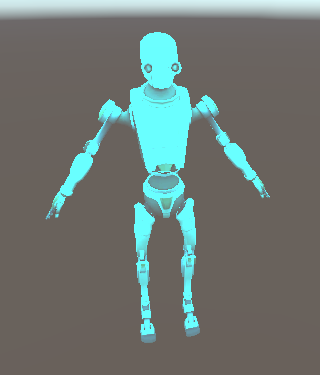
Viel besser, jetzt sieht das Modell eher wie ein Hologramm aus!
Schritt 3: Glitch-Effekt hinzufügen
Der Hologramm-Shader unterstützt auch einen Glitch-Effekt, der über ein Skript gesteuert werden kann.
Um einem Hologramm-Shader einen Glitch-Effekt hinzuzufügen, führen Sie die folgenden Schritte aus:
- Erstellen ein neues Skript und benennen Sie es "GlitchControl"
- Kopieren Sie den folgenden Code hinein:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- Hängen Sie das GlitchControl-Skript an dasselbe GameObject wie die Renderer-Komponente mit dem 'hologram_material'-Material an.
- Drücken Sie Play und beobachten Sie den Glitch-Effekt: