Top-Down-Player-Controller-Tutorial für Unity
Viele Menschen sind mit Spielgenres wie FPS (Ego-Shooter) und RTS (Echtzeitstrategie) vertraut, aber es gibt auch viele Spiele, die nicht nur in eine bestimmte Kategorie fallen. Ein solches Spiel ist Top-Down-Shooter.
Top-Down-Shooter ist ein Spiel, bei dem der Spieler aus der Draufsicht-Perspektive gesteuert wird.
Beispiele für Top-Down-Shooter sind Hotline Miami, Hotline Miami 2, Original Grand Theft Auto usw.

Um einen Top-Down-Charakter-Controller in Unity zu erstellen, führen Sie die folgenden Schritte aus.
Schritt 1: Erstellen Sie die Skripte
Für dieses Tutorial benötigen wir nur ein Skript.
- Erstellen ein neues Skript, nennen Sie es SC_TopDownController, entfernen Sie alles daraus und fügen Sie den folgenden Code ein:
SC_TopDownController.cs
using UnityEngine;
[RequireComponent(typeof(Rigidbody))]
[RequireComponent(typeof(CapsuleCollider))]
public class SC_TopDownController : MonoBehaviour
{
//Player Camera variables
public enum CameraDirection { x, z }
public CameraDirection cameraDirection = CameraDirection.x;
public float cameraHeight = 20f;
public float cameraDistance = 7f;
public Camera playerCamera;
public GameObject targetIndicatorPrefab;
//Player Controller variables
public float speed = 5.0f;
public float gravity = 14.0f;
public float maxVelocityChange = 10.0f;
public bool canJump = true;
public float jumpHeight = 2.0f;
//Private variables
bool grounded = false;
Rigidbody r;
GameObject targetObject;
//Mouse cursor Camera offset effect
Vector2 playerPosOnScreen;
Vector2 cursorPosition;
Vector2 offsetVector;
//Plane that represents imaginary floor that will be used to calculate Aim target position
Plane surfacePlane = new Plane();
void Awake()
{
r = GetComponent<Rigidbody>();
r.freezeRotation = true;
r.useGravity = false;
//Instantiate aim target prefab
if (targetIndicatorPrefab)
{
targetObject = Instantiate(targetIndicatorPrefab, Vector3.zero, Quaternion.identity) as GameObject;
}
//Hide the cursor
Cursor.visible = false;
}
void FixedUpdate()
{
//Setup camera offset
Vector3 cameraOffset = Vector3.zero;
if (cameraDirection == CameraDirection.x)
{
cameraOffset = new Vector3(cameraDistance, cameraHeight, 0);
}
else if (cameraDirection == CameraDirection.z)
{
cameraOffset = new Vector3(0, cameraHeight, cameraDistance);
}
if (grounded)
{
Vector3 targetVelocity = Vector3.zero;
// Calculate how fast we should be moving
if (cameraDirection == CameraDirection.x)
{
targetVelocity = new Vector3(Input.GetAxis("Vertical") * (cameraDistance >= 0 ? -1 : 1), 0, Input.GetAxis("Horizontal") * (cameraDistance >= 0 ? 1 : -1));
}
else if (cameraDirection == CameraDirection.z)
{
targetVelocity = new Vector3(Input.GetAxis("Horizontal") * (cameraDistance >= 0 ? -1 : 1), 0, Input.GetAxis("Vertical") * (cameraDistance >= 0 ? -1 : 1));
}
targetVelocity *= speed;
// Apply a force that attempts to reach our target velocity
Vector3 velocity = r.velocity;
Vector3 velocityChange = (targetVelocity - velocity);
velocityChange.x = Mathf.Clamp(velocityChange.x, -maxVelocityChange, maxVelocityChange);
velocityChange.z = Mathf.Clamp(velocityChange.z, -maxVelocityChange, maxVelocityChange);
velocityChange.y = 0;
r.AddForce(velocityChange, ForceMode.VelocityChange);
// Jump
if (canJump && Input.GetButton("Jump"))
{
r.velocity = new Vector3(velocity.x, CalculateJumpVerticalSpeed(), velocity.z);
}
}
// We apply gravity manually for more tuning control
r.AddForce(new Vector3(0, -gravity * r.mass, 0));
grounded = false;
//Mouse cursor offset effect
playerPosOnScreen = playerCamera.WorldToViewportPoint(transform.position);
cursorPosition = playerCamera.ScreenToViewportPoint(Input.mousePosition);
offsetVector = cursorPosition - playerPosOnScreen;
//Camera follow
playerCamera.transform.position = Vector3.Lerp(playerCamera.transform.position, transform.position + cameraOffset, Time.deltaTime * 7.4f);
playerCamera.transform.LookAt(transform.position + new Vector3(-offsetVector.y * 2, 0, offsetVector.x * 2));
//Aim target position and rotation
targetObject.transform.position = GetAimTargetPos();
targetObject.transform.LookAt(new Vector3(transform.position.x, targetObject.transform.position.y, transform.position.z));
//Player rotation
transform.LookAt(new Vector3(targetObject.transform.position.x, transform.position.y, targetObject.transform.position.z));
}
Vector3 GetAimTargetPos()
{
//Update surface plane
surfacePlane.SetNormalAndPosition(Vector3.up, transform.position);
//Create a ray from the Mouse click position
Ray ray = playerCamera.ScreenPointToRay(Input.mousePosition);
//Initialise the enter variable
float enter = 0.0f;
if (surfacePlane.Raycast(ray, out enter))
{
//Get the point that is clicked
Vector3 hitPoint = ray.GetPoint(enter);
//Move your cube GameObject to the point where you clicked
return hitPoint;
}
//No raycast hit, hide the aim target by moving it far away
return new Vector3(-5000, -5000, -5000);
}
void OnCollisionStay()
{
grounded = true;
}
float CalculateJumpVerticalSpeed()
{
// From the jump height and gravity we deduce the upwards speed
// for the character to reach at the apex.
return Mathf.Sqrt(2 * jumpHeight * gravity);
}
}![]()
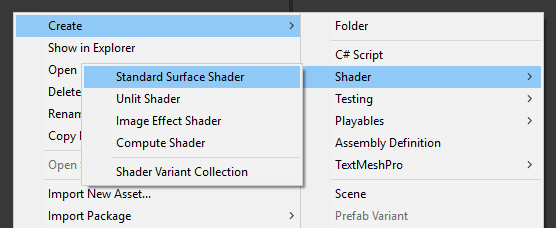
Schritt 2: Erstellen Sie den Shader
Für dieses Tutorial ist außerdem ein benutzerdefinierter Shader erforderlich, der erforderlich ist, damit das Aim-Ziel den Rest der Objekte überlagert (immer oben).
- Klicken Sie mit der rechten Maustaste auf die Projektansicht -> Erstellen -> Shader -> Standard-Oberflächen-Shader
- Benennen Sie den Shader "Cursor"

- Öffnen Sie den Shader, entfernen Sie alles darin und fügen Sie dann den folgenden Code ein:
Cursor.shader
Shader "Custom/FX/Cursor" {
Properties {
_MainTex ("Base", 2D) = "white" {}
}
CGINCLUDE
#include "UnityCG.cginc"
sampler2D _MainTex;
half4 _MainTex_ST;
struct v2f {
half4 pos : SV_POSITION;
half2 uv : TEXCOORD0;
};
v2f vert(appdata_full v) {
v2f o;
o.pos = UnityObjectToClipPos (v.vertex);
o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex);
return o;
}
fixed4 frag( v2f i ) : COLOR {
return tex2D (_MainTex, i.uv.xy);
}
ENDCG
SubShader {
Tags { "RenderType" = "Transparent" "Queue" = "Transparent+100"}
Cull Off
Lighting Off
ZWrite Off
ZTest Always
Fog { Mode Off }
Blend SrcAlpha OneMinusSrcAlpha
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
ENDCG
}
}
FallBack Off
}![]()
Schritt 3: Richten Sie den Top-Down-Charakter-Controller ein
Lassen Sie uns einen Top-Down-Charakter-Controller einrichten:
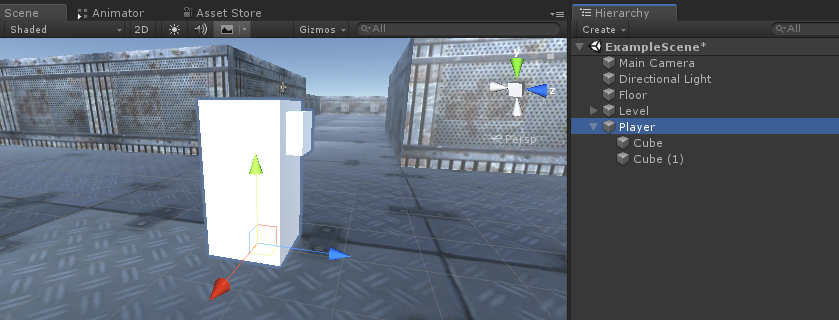
- Erstellen Sie ein neues GameObject und nennen Sie es "Player"
- Erstellen Sie einen neuen Würfel und skalieren Sie ihn (in meinem Fall ist der Maßstab (1, 2, 1))
- Erstellen Sie einen zweiten Würfel, skalieren Sie ihn viel kleiner und verschieben Sie ihn in einen oberen Bereich (dies dient lediglich dazu, zu wissen, in welche Richtung der Spieler schaut).
- Verschieben Sie beide Cubes in das "Player"-Objekt und entfernen Sie ihre BoxCollider-Komponenten

Bevor wir fortfahren, erstellen wir nun das Aim-Ziel-Fertigobjekt:
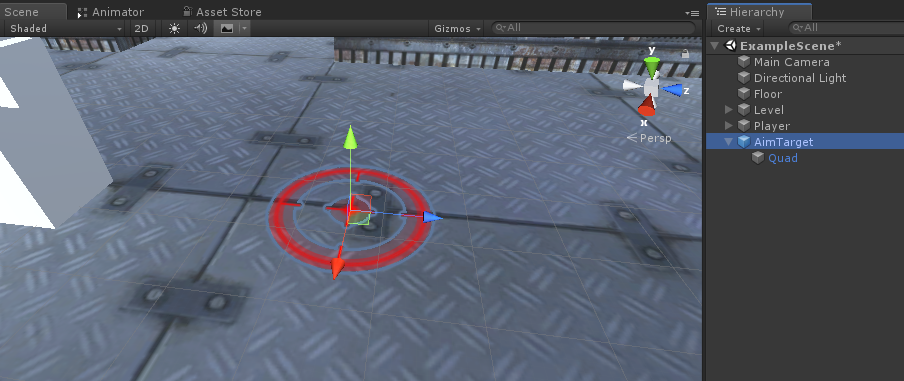
- Erstellen Sie ein neues GameObject und nennen Sie es "AimTarget"
- Erstellen Sie ein neues Quad (GameObject -> 3D-Objekt -> Quad) und verschieben Sie es innerhalb des "AimTarget"-Objekts
- Weisen Sie die Textur unten einem Quad zu und ändern Sie den Material-Shader in 'Custom/FX/Cursor'


- Speichern Sie "AimTarget" in Prefab und entfernen Sie es aus der Szene
![]()
Zurück zur Player-Instanz:
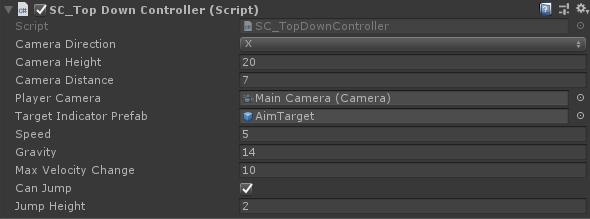
- Hängen Sie das SC_TopDownController-Skript an das "Player"-Objekt an (Sie werden feststellen, dass es einige zusätzliche Komponenten wie Rigidbody und CapsuleCollider hinzugefügt hat)
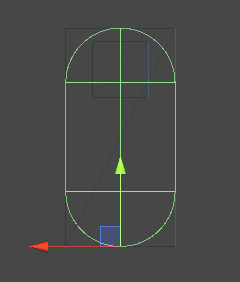
- Skalieren Sie den CapsuleCollider, bis er dem Spielermodell entspricht (in meinem Fall ist die Höhe auf 2 und die Mitte auf (0, 1, 0) eingestellt.

- Und schließlich weisen Sie die Variablen "Player Camera" und "Target Indicator Prefab" in SC_TopDownController zu

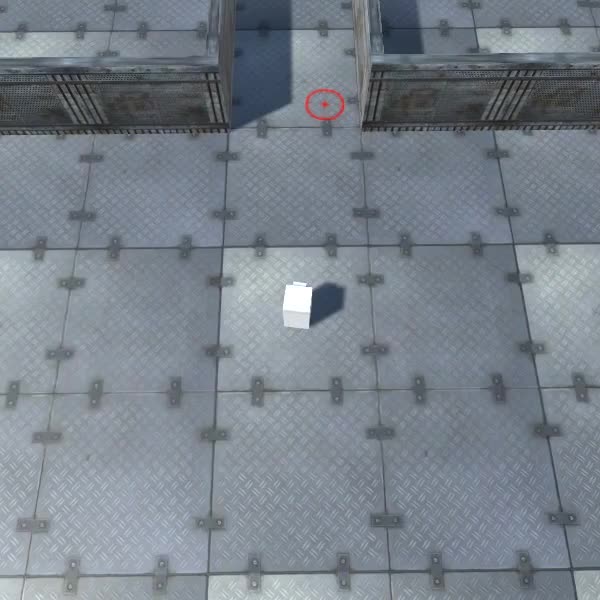
Die Player-Instanz ist jetzt bereit. Testen wir sie:

Alles funktioniert wie erwartet.