Ultimativer SEO-Leitfaden
Mit Suchmaschinen können Benutzer genau nach dem Begriff suchen, den sie benötigen, und eine Liste der besten Website-Seiten mit Bezug zu dieser Suche zurückgeben.
Beachten Sie den besten-Teil, da die meisten Suchmaschinen ein Prinzip namens Ranking verwenden, mit dem die besten Ergebnisse für eine bestimmte Suchanfrage ermittelt werden können.
Das Suchmaschinen-Ranking wird mithilfe spezieller Algorithmen und maschinellem Lernen berechnet, aber niemand weiß genau, welche Parameter sie verwenden, und es wäre nicht im besten Interesse der Suchmaschine, sie offenzulegen, und die Algorithmen sind es auch ständig aktualisiert, um Exploits zu verhindern und die Benutzererfahrung weiter zu verbessern.
Es gibt viele Empfehlungen und Best Practices, die Ihnen dabei helfen können, Ihre Website und ihren Inhalt zu optimieren, um in Suchmaschinen einen höheren Rang zu erreichen. Dieser Prozess wird SEO genannt.
SEO steht für Search Engine Optimization und ist ein Prozess zur Optimierung des Website-Inhalts und seiner technischen Aspekte, um die Präsenz der Website in Suchmaschinen zu verbessern.
SEO besteht aus verschiedenen Untertypen: On-Page-SEO, Off-Page-SEO und Technisches SEO.
Allgemeine SEO-Empfehlungen:
- Verwenden Sie relevante Schlüsselwörter
- Gestalten Sie die Website klickfördernd
- Erstellen Sie nützliche Inhalte, die die Verknüpfung mit der Website fördern
- Fügen Sie die Website zur Google Search Console hinzu
- Verwenden Sie HTML-Tags für Titel, Meta-Beschreibung und Meta-Schlüsselwörter
- Verwenden Sie kanonische Links
- Fügen Sie den Bildern ein Alt-Attribut hinzu
- Verbessern Sie die Ladegeschwindigkeit der Seite
- Habe 'sitemap.xml' an Ort und Stelle
- 'schema.org'-Markup implementieren
On-Page-SEO
On-Page-SEO ist ein Prozess zur Optimierung des Inhalts einer Website, bei dem es sich in der Regel um Text und Bilder handelt.
Die wichtigsten Teile der On-Page-SEO sind die Keyword-Recherche und das Website-Engagement.
Stichwortforschung
Bei der Keyword-Recherche geht es darum, Wörter und Phrasen zu finden, nach denen Ihre Zielgruppe am wahrscheinlichsten sucht, und den Inhalt der Website dann auf diese Keywords auszurichten.
Idealerweise sollten Sie sich auf die Erstellung von Inhalten konzentrieren, die Fragen in den Bereichen beantworten, in denen Sie sich am besten auskennen, damit Sie die bestmögliche Antwort/Lösung liefern können.
Website-Engagement
Ein guter Indikator für das Website-Engagement ist die Absprungrate in Google Analytics.
Die Absprungrate ist ein Wert, der den Prozentsatz der Benutzer angibt, die die Website verlassen haben, nachdem sie nur eine Seite angezeigt haben. Sie kann zwischen 0 %, was bedeutet, dass alle Besucher mehr als eine Seite pro Sitzung angesehen haben, und 100 %, was bedeutet, dass alle Besucher nur eine Seite angesehen haben, bevor sie die Website verlassen, liegen. Je niedriger die Absprungrate, desto besser.
Die Verbesserung des Website-Designs und der Inhaltsstruktur ist ein entscheidender Schritt zur Reduzierung der Absprungrate.
Offpage-SEO
Offpage-SEO ist ein Prozess zur Optimierung der Außenpräsenz der Website, wobei der wichtigste Teil einer solchen Suchmaschinenoptimierung die Anzahl der externen Links ist.
Externe Links
Externe Links sind die Links, die auf anderen Websites platziert werden und auf eine beliebige Seite Ihrer Website verweisen.
Es gibt vier Arten von externen Links (ein Link kann mehrere Typen haben): 'dofollow', 'nofollow', 'ugc' und 'sponsored'.
- 'Dofollow' ist ein Link, der kein rel="(nofollow, UGC oder sponsored)"-Attribut hat und eine Art Link ist, der in der Vergangenheit von den Suchmaschinen am häufigsten bei der Berechnung des Seitenrangs verwendet wurde.
- 'Nofollow' ist ein Link mit einem rel="nofollow"-Attribut, das die Suchmaschinen anweist, dem Link bei der Indexierung nicht zu folgen. Ab heute kann Google (und möglicherweise auch andere Suchmaschinen) diese Art von Link als "hint" für das Ranking verwenden.
- 'Ugc' ist ein Link mit einem rel="UGC"-Attribut, mit dem Entwickler die Suchmaschinen darüber informieren können, dass der bestimmte Link von benutzergenerierten Inhalten (z. B. Kommentaren, Forenbeiträgen, Rezensionen usw.) stammt.
- 'Sponsored' ist ein Link mit dem Attribut rel="sponsored" und eignet sich für gesponserte Links oder Links, die Teil einer bezahlten Werbung sind.
Google Search Console
Eine Möglichkeit, Offpage-SEO zu überwachen, besteht darin, die Website zur Google Search Console hinzuzufügen.
Die Google Search Console ist ein Analysedienst, mit dem Websitebesitzer die Suchleistung bei Google überwachen können.
Um eine Website zur Google Search Console hinzuzufügen, gehen Sie zur Konsolenseite und klicken Sie auf "Add property".
HINWEIS: Sie müssen bestätigen, dass Sie der Eigentümer der Website sind, indem Sie entweder einen speziellen DNS-Eintrag (bereitgestellt von Google) zur Domain der Website hinzufügen oder einfach Google Analytics auf Ihrer Website implementieren.
Nachdem die Website hinzugefügt wurde, kann es je nach aktuellem Suchvolumen der Website einige Tage (oder einige Wochen) dauern, bis die Daten angezeigt werden. Danach können Sie mit der Überwachung der externen Links, des Rankings, der Suchbegriffe und der Klicks der Website beginnen, Eindrücke usw.
Um zu überwachen, wer auf Ihre Website verlinkt, klicken Sie in der Google Search Console auf die Schaltfläche 'Links' und dann unter Externe Links auf 'MORE'.
Um Google aufzufordern, eine bestimmte Seite früher zu indizieren, kopieren Sie den Link, den Sie indizieren möchten, fügen Sie ihn dann in das URL-Feld in der Google Search Console ein und klicken Sie dann auf 'REQUEST INDEXING'.
Technisches SEO
Technisches SEO bezieht sich auf alles, was mit der Front-End-Code- und Back-End-Serveroptimierung zu tun hat, mit dem Hauptziel, den Crawling-Prozess für Suchmaschinen-Spider zu erleichtern und so die Chancen auf ein höheres Ranking zu verbessern.
Ein Suchmaschinen-Spider ist eine Art Bot, der von Suchmaschinen verwendet wird, die das Internet durchsuchen und Seiteninhalte herunterladen, um sie später für die Indexierung und das Ranking zu verwenden.
Die wichtigen Teile der technischen Suchmaschinenoptimierung sind Titel, Meta-Beschreibung, Meta-Schlüsselwörter, kanonischer Link, Alt-Tag für Bilder, Seitengeschwindigkeit, 'sitemap.xml' und 'Schema.org' Markup (auch bekannt als Schema).
Titel, Meta-Beschreibung, Meta-Schlüsselwörter
Titel, Meta-Beschreibung und Meta-Schlüsselwörter sind spezielle HTML-Tags, die zum Definieren von Seitentitel, Beschreibung und Schlüsselwörtern verwendet werden und im Abschnitt <HEAD></HEAD> platziert werden.
Alle Websites sollten über einen richtigen Titel, eine Meta-Beschreibung und Meta-Keywords-Tags innerhalb des <HEAD></HEAD>-Tags verfügen.
Für den Seitentitel wird empfohlen, die folgende Struktur zu verwenden: (SEITENTITEL) (SEPARATOR: '-', '|' usw.) (WEBSITE-NAME) oder einfach einen Website-Namen plus Beschreibung, wenn es sich um eine Homepage handelt.
Die Meta-Beschreibung sollte eine kurze Beschreibung der Seite mit bis zu 160 Zeichen enthalten. Außerdem können Suchmaschinen sie manchmal ignorieren und stattdessen den Inhalt der Seite verwenden, aber es ist immer gut, eine Beschreibung vorhanden zu haben.
Die Meta-Schlüsselwörter sollten eine durch Komma getrennte Liste von Wörtern enthalten, die sich auf den Seiteninhalt beziehen.
Unten finden Sie ein Beispiel für einen HTML-Titel, eine Meta-Beschreibung und Meta-Schlüsselwörter im HEAD-Tag:
<head>
<title>Title | Website</title>
<meta name="description" content="This is the page meta description.">
<meta name="keywords" content="word1,word2,two words,word4">
</head>Kanonischer Link
Ein kanonischer Link ist ein HTML-Tag, der in <HEAD></HEAD> platziert wird und es Webmastern ermöglicht, den Suchmaschinen mitzuteilen, welche Haupt-URL (oder bevorzugte) URL die Seite ist.
Kanonische Links sind wichtig, um doppelten Inhalt zu verhindern, falls dieselbe Seite von verschiedenen URLs aus aufgerufen werden kann (z. B. wenn die Seite eine mobile und eine Desktop-Version hat) und sind wichtig, um die SEO der Seite zu stärken.
Beispiel für den kanonischen Link-Tag:
<link rel="canonical" href="https://example.com/page-main-url" />Falls die kanonische Seite eine mobile Variante hat, fügen Sie einen rel="alternate"-Link hinzu, der auf die mobile Version der Seite verweist:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-main-url" />Alt-Tag für Bilder
Bild-Alt (oder Alternativtext) ist ein HTML-Attribut, das den IMG-Tags hinzugefügt werden kann und dazu dient, zu beschreiben, was auf dem Bild angezeigt wird oder was das Bild darstellt.
Sie sollten im Tag 'IMG' eine kurze Bildbeschreibung mit dem Attribut 'ALT' einfügen, um Suchmaschinen dabei zu helfen, den Inhalt des Bildes zu verstehen und das Ranking zu verbessern.
Beispiel für den Tag 'IMG' mit dem Attribut 'ALT':
<img src="image_url_here" alt="Image description here.">Seitengeschwindigkeit
Die Geschwindigkeit beim Laden von Seiten ist einer der wichtigsten Faktoren, wenn es um technisches SEO geht.
Eine Website, die schnell lädt, erleichtert nicht nur das Crawlen durch Suchmaschinen, sondern verbessert auch die Benutzererfahrung, was ein wichtiger Faktor für das Ranking ist.
Eine gute Möglichkeit, die Website-Geschwindigkeit zu messen, besteht darin, zu Google PageSpeed Insights zu gehen und die URL einzugeben, die Sie testen möchten.
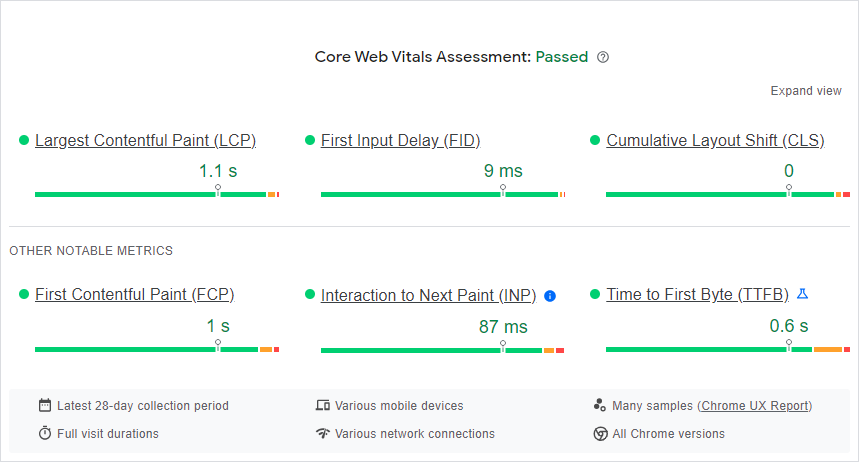
Nach Abschluss des Geschwindigkeitstests werden Ihnen ein Gesamtgeschwindigkeitswert und verschiedene Messwerte angezeigt, die die Ladegeschwindigkeit der Seite anzeigen, sowohl auf Mobilgeräten als auch auf Desktops.

Idealerweise sollten Sie einen Geschwindigkeitswert von über 90 % anstreben und mögliche Warnungen beheben.
Wenn die Website langsam ist, liegt das oft daran, dass zu viele JS-, CSS- oder Bilddateien geladen werden (clientseitig) oder an einer langsamen Serverreaktion (serverseitig).
Eine Möglichkeit, die Ladegeschwindigkeit zu verbessern, ist die Einrichtung von AMP (Accelerated Mobile Pages), das es Google und anderen großen Suchmaschinen ermöglicht, Website-Inhalte von ihren eigenen Servern bereitzustellen und so die Ladegeschwindigkeit erheblich zu verbessern.
Am Anfang kann es jedoch sinnvoll sein, die Seite direkt zu optimieren, bevor man über AMP nachdenkt.
'Sitemap.xml'
'Sitemap.xml' ist eine Datei im XML-Format, die Seitenlinks enthält, die zum Crawlen verfügbar sind, und optional das Datum, an dem jede Seite zuletzt geändert wurde.
Google und andere Suchmaschinen verwenden 'sitemap.xml' als Roadmap, um schnell neue Seiten auf der Website zu entdecken.
Sitemap.xml sollte auf die gleiche Weise wie unten gezeigt aufgebaut sein und die Datei sollte sich auf der obersten Ebene nach der Site-Domäne befinden (z. B. 'website.com/sitemap.xml'). Wenn sich die Datei alternativ in einem anderen Pfad befindet, können Sie sie manuell übermitteln es an die Google Search Console weiter.
Um 'sitemap.xml' (auch bekannt als Sitemap) an die Google Search Console zu übermitteln, gehen Sie zum Menü „Sitemaps“ -> „Neue Sitemap hinzufügen“ -> fügen Sie die Sitemap-URL ein. Sobald die Sitemap hinzugefügt wurde, scannt Google sie regelmäßig, um zu sehen, ob neue Seiten oder Updates vorhanden sind, wodurch der Crawling-Prozess beschleunigt wird.
Beispiel für ein 'sitemap.xml':
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/foo.html</loc>
<lastmod>2018-06-04</lastmod>
</url>
</urlset>'Schema.org'
'Schema.org' (auch bekannt als Schema) ist eine Syntax zur Förderung der Datenstrukturierung und wird von Google und anderen Suchmaschinen aktiv bei der Generierung von Suchergebnissen verwendet.
Die Implementierung strukturierter Daten auf Ihrer Website kann einen großen Einfluss auf das Ranking und die Klickrate haben, da Sie damit das Erscheinungsbild der Website in der Suche anpassen und sie dadurch hervorheben können.
'Schema.org' Die Syntax kann inline oder innerhalb des <script type="application/ld+json"></script>-Tags im HEAD-Abschnitt hinzugefügt werden.
Beispiel für die 'schema.org'-Syntax innerhalb des 'SCRIPT'-Tags:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"@id": "https://somewebsite.com/#website",
"inLanguage": "en-US",
"name": "Some Website",
"image": "https://somewebsite.com/website_logo_image.png",
"url": "https://somewebsite.com",
"alternateName": "Some Website Alt",
"publisher": { "@type": "Organization", "name": "Some Organization", "@id": "https://somewebsite.com", "logo": { "@type": "ImageObject", "url": "https://somewebsite.com/organization_logo_image.png" } },
"potentialAction": {
"@type": "SearchAction",
"target": "https://somewebsite.com/search/{search_term_string}",
"query-input": "required name=search_term_string"
},
"sameAs": [
"social_media_url_1",
"social_media_url_2"
]
}
</script>Erfahren Sie mehr über 'schema.org': 'Schema.org'
Um die 'schema.org'-Implementierung zu debuggen, können Sie das Google Rich Results Test Tool verwenden: Google Rich Results Test Tool